How our redesign helped patients get faster approval for admission at their preferred hospitals in under 45 minutes
How our redesign helped patients get faster approval for admission at their preferred hospitals in under 45 minutes






Jump to solutions
When your preferred hospital isn't on your insurer's cashless network, you're left to pay the bill upfront and wait for reimbursement—a process that can strain finances, especially for India's middle class.
When your preferred hospital isn't on your insurer's cashless network, you're left to pay the bill upfront and wait for reimbursement—a process that can strain finances, especially for India's middle class.
Ayu Health steps in to ease this burden by covering the initial treatment costs directly with the hospital, handling insurance claims on behalf of the patient, and only collecting the treatment amount from the patient once the insurance claim is settled.
Ayu Health steps in to ease this burden by covering the initial treatment costs directly with the hospital, handling insurance claims on behalf of the patient, and only collecting the treatment amount from the patient once the insurance claim is settled.
We did have an MVP, but it seemed like a legacy system put together by developers with absolutely no consideration for design, and most of the tasks were carried out using Whatsapp.
We did have an MVP, but it seemed like a legacy system put together by developers with absolutely no consideration for design, and most of the tasks were carried out using Whatsapp.
Starting with a blank canvas
Starting with a blank canvas
This was going to be a massive project covering 8 phases from Lead Creation to Settlement. To do this right, I had to thoroughly understand the insurance reimbursement process by talking to our internal team of doctors, insurance agents, ground team at the hospital, and patients.
This was going to be a massive project covering 8 phases from Lead Creation to Settlement. To do this right, I had to thoroughly understand the insurance reimbursement process by talking to our internal team of doctors, insurance agents, ground team at the hospital, and patients.
We didn't have a clear understanding of how and when the details and documents were being used. The internal teams worked in silos, causing total chaos on the floor. Uploaded documents were unchecked at the source, leading to numerous queries at later steps.
We didn't have a clear understanding of how and when the details and documents were being used. The internal teams worked in silos, causing total chaos on the floor. Uploaded documents were unchecked at the source, leading to numerous queries at later steps.
Realizing the huge scope of this project, we understood that it would be difficult to get everything right the first time. Therefore, we had to rely on an iterative process — designing, collecting feedback, and iterating.
Realizing the huge scope of this project, we understood that it would be difficult to get everything right the first time. Therefore, we had to rely on an iterative process — designing, collecting feedback, and iterating.


Before
The first version of the product was launched in just under 8 weeks.
The first version of the product was launched in just under 8 weeks.
The main goal for the first version of the product was to drive adoption. We wanted to significantly reduce, if not completely eliminate, the hospital team's reliance on WhatsApp for sharing details, files, and other information.
The main goal for the first version of the product was to drive adoption. We wanted to significantly reduce, if not completely eliminate, the hospital team's reliance on WhatsApp for sharing details, files, and other information.
We knew that this version would be far from a perfect experience that we wanted, but it did serve a very important purpose as we could finally look at data, collect user insights and observe users using our product in their natural environment. This helped us base our decisions for the next version of the product.
We knew that this version would be far from a perfect experience that we wanted, but it did serve a very important purpose as we could finally look at data, collect user insights and observe users using our product in their natural environment. This helped us base our decisions for the next version of the product.




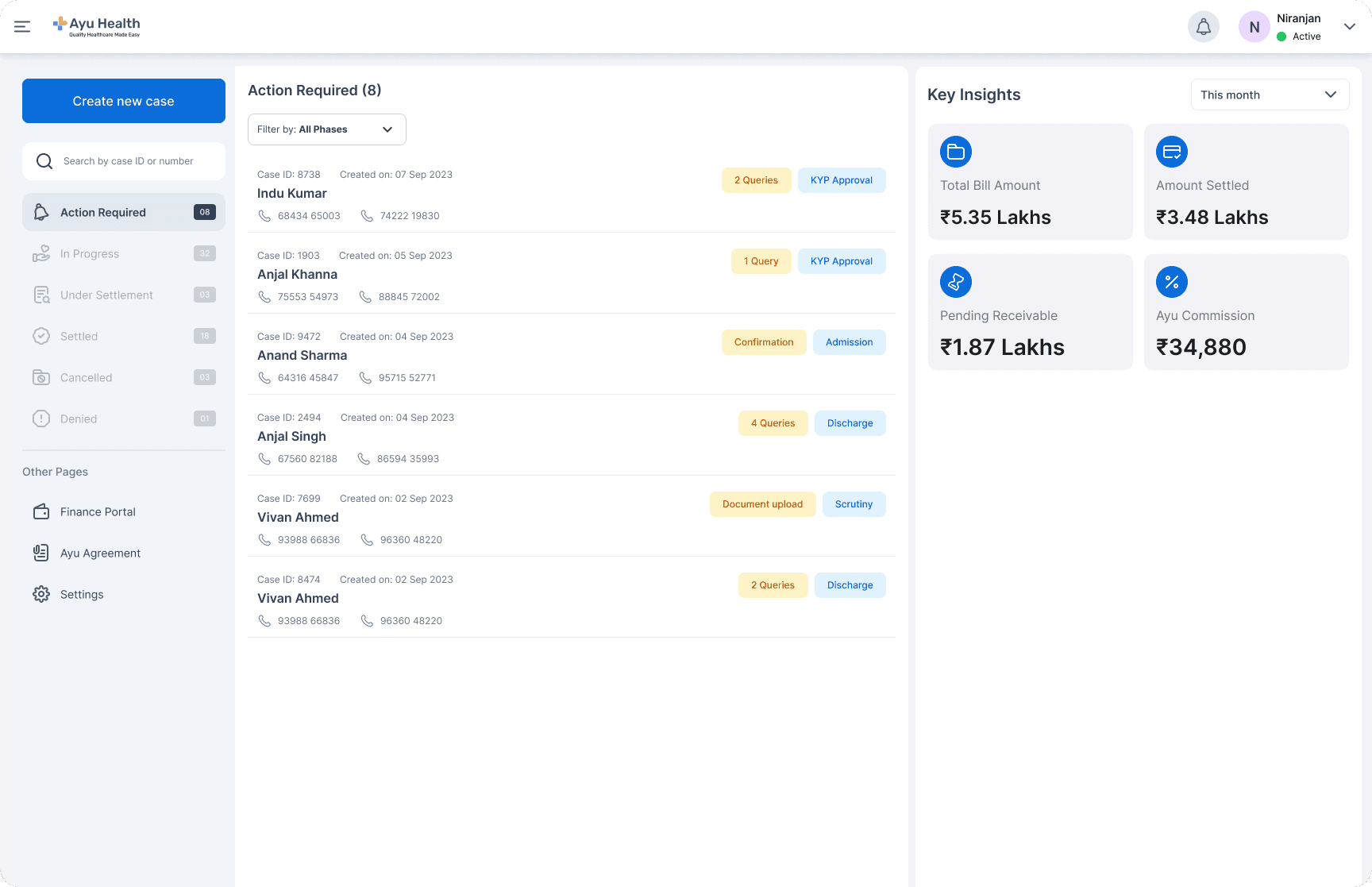
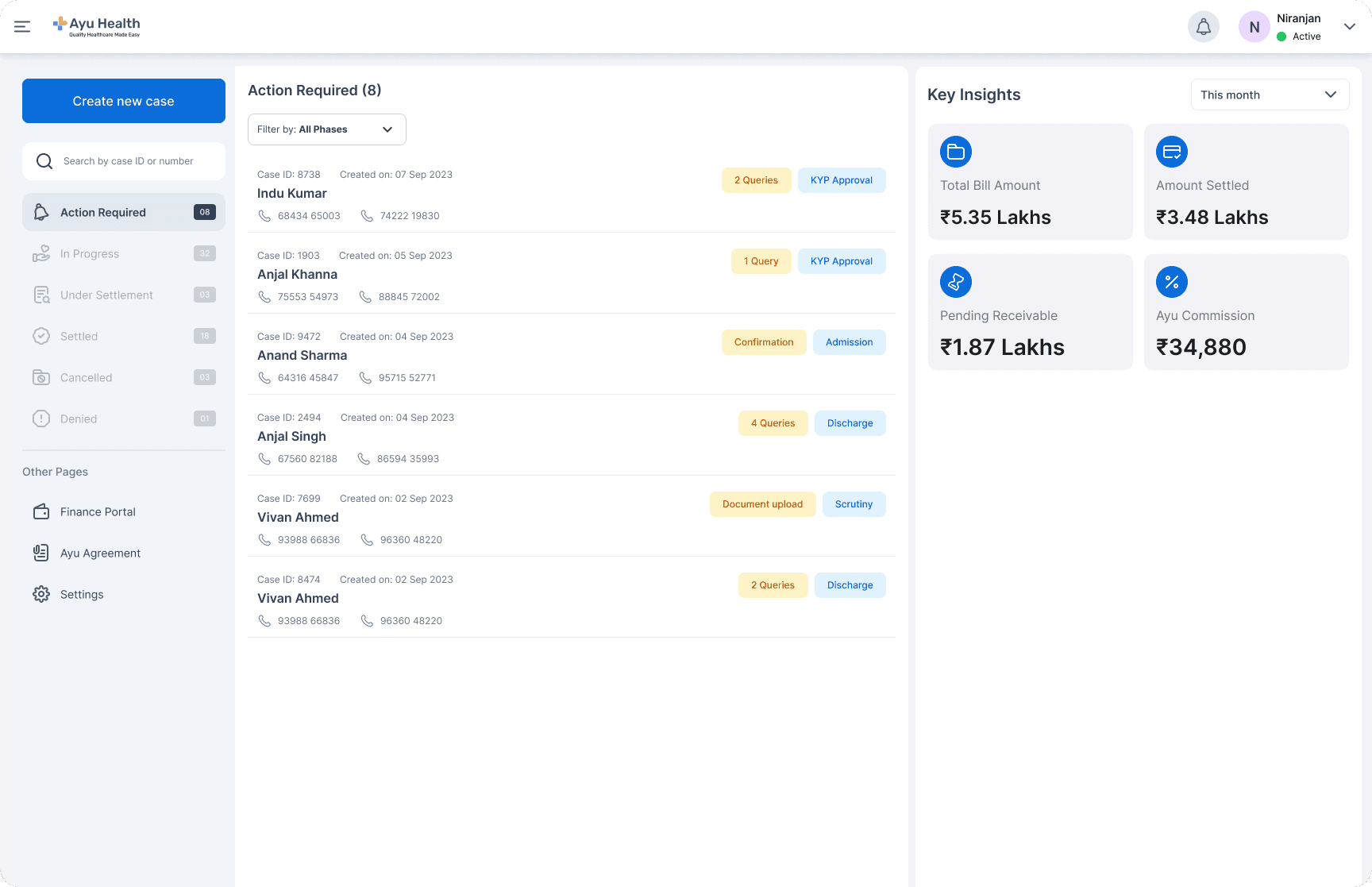
Improving efficiency and user experience for the next version of the product.
Improving efficiency and user experience for the next version of the product.
Step 1: Observing people while they work
I've realised that asking people about their experience often leads to vague answers. Instead, I prefer to observe them at work, take notes, and ask role-specific questions. This approach provided deeper insights that helped us make better product decisions.
Step 1: Observing people while they work
I've realised that asking people about their experience often leads to vague answers. Instead, I prefer to observe them at work, take notes, and ask role-specific questions. This approach provided deeper insights that helped us make better product decisions.
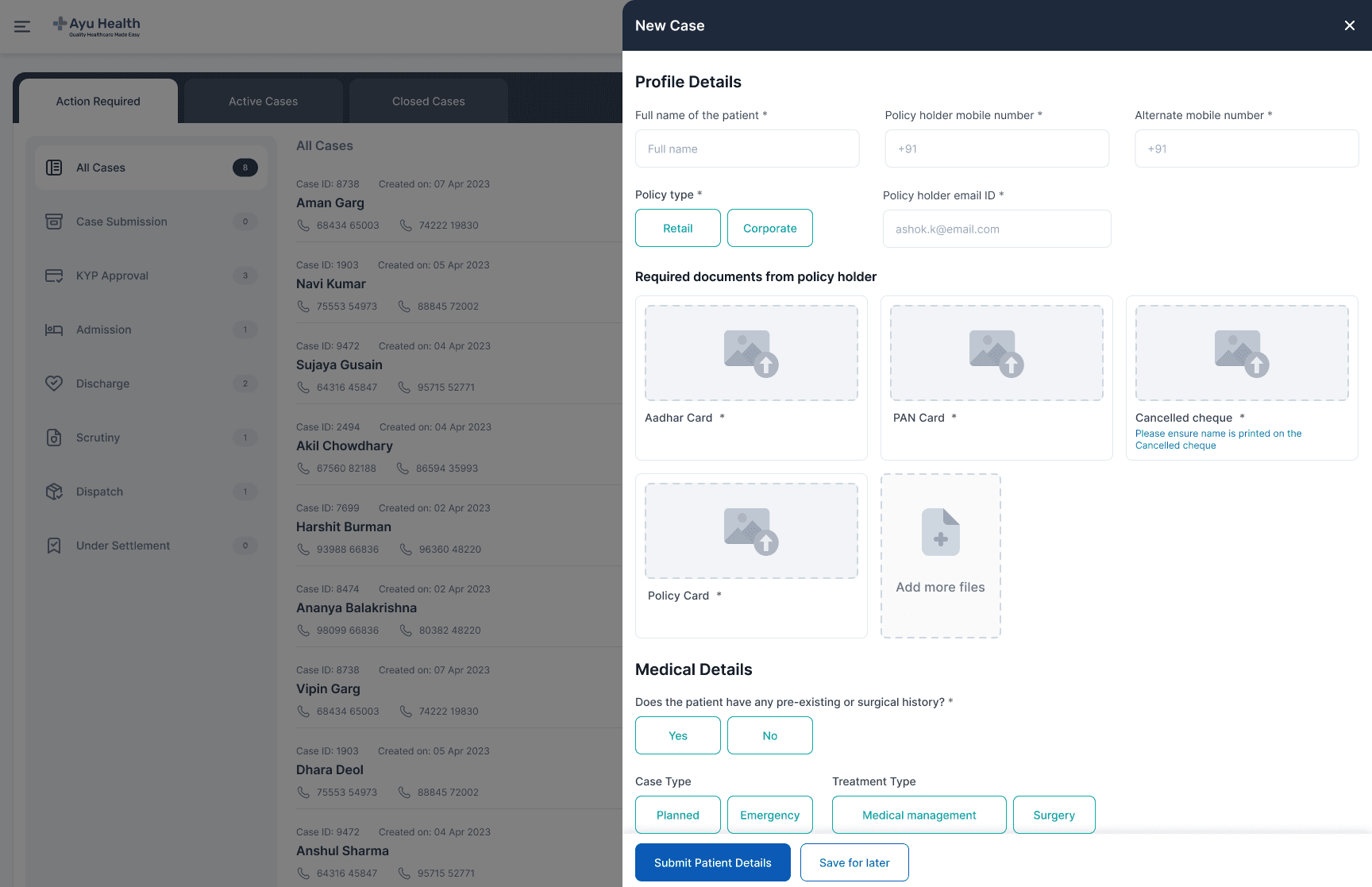
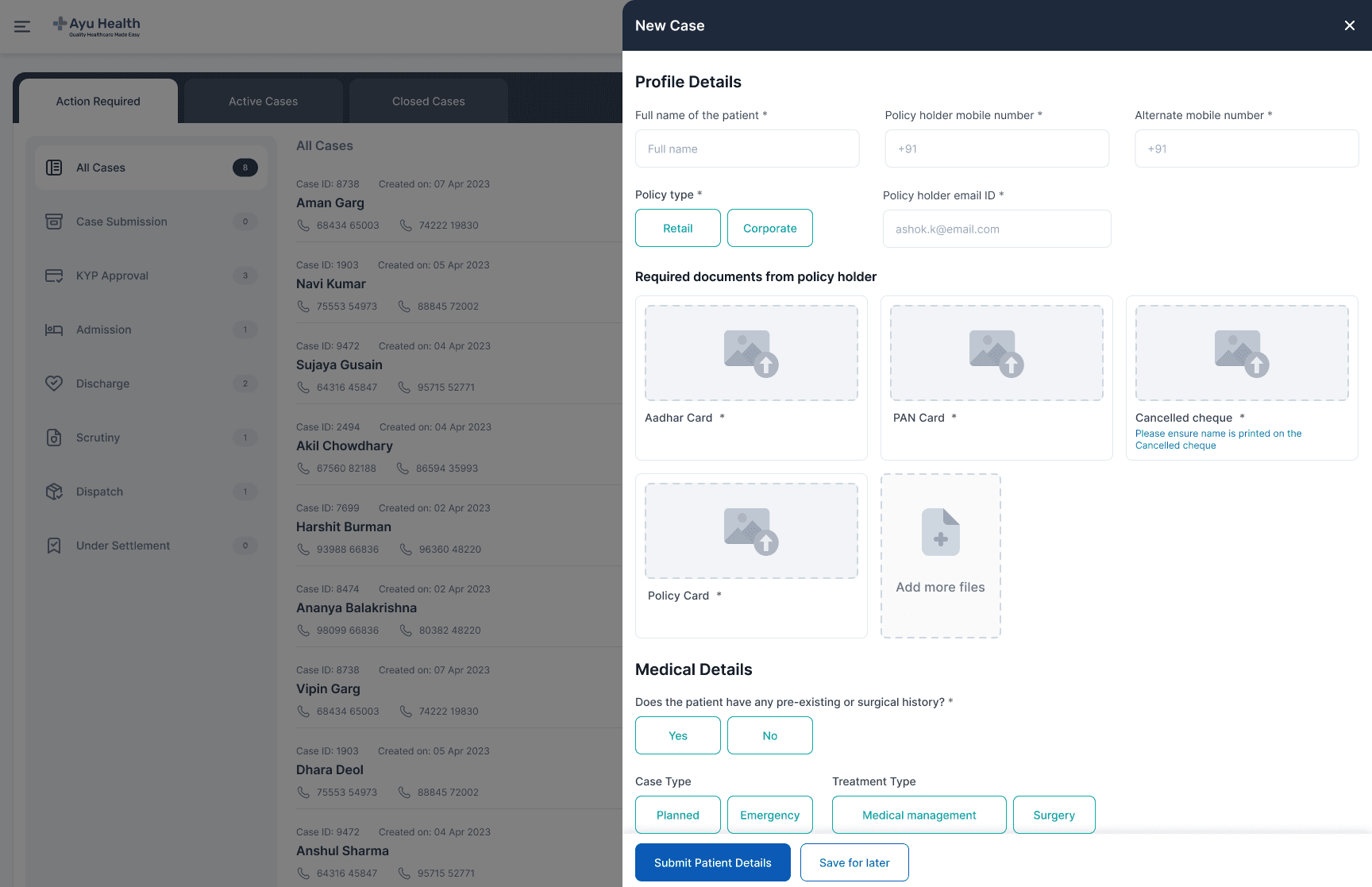
Step 2: Product experience that compliment the real-world process
The agents followed a certain routine when filling out the case creation form, for instance, they would look at the files on their phone and fill out the form on the desktop. Finding a way to incorporate such real-world solutions on to the dashboard would improve the overall experience.
Step 2: Product experience that compliment the real-world process
The agents followed a certain routine when filling out the case creation form, for instance, they would look at the files on their phone and fill out the form on the desktop. Finding a way to incorporate such real-world solutions on to the dashboard would improve the overall experience.
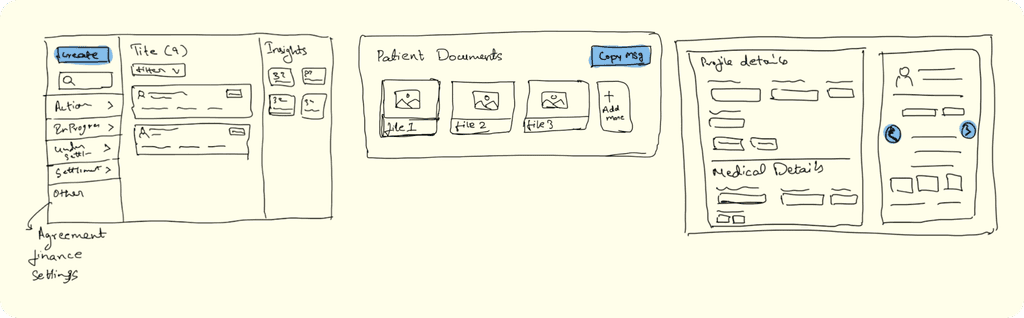
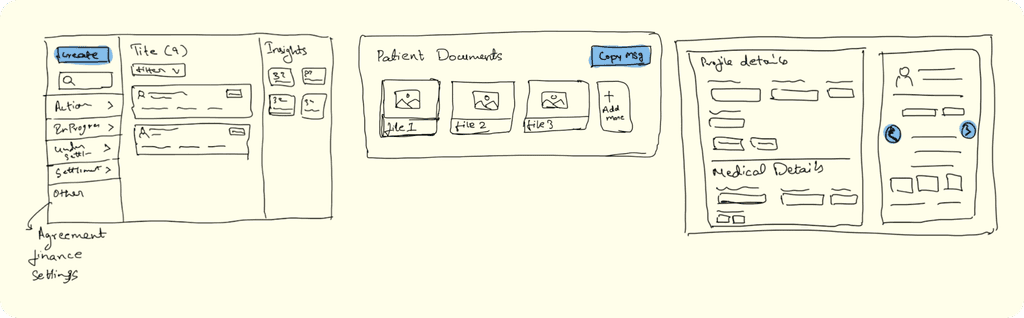
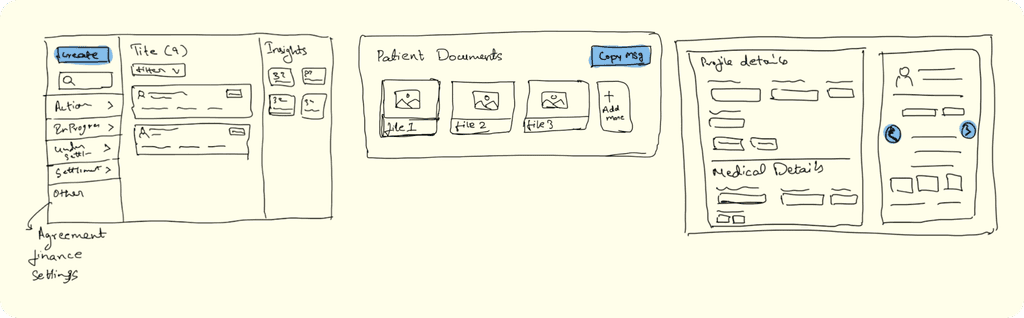
Step 3: “What if” wireframes
Wireframes were great way to discuss potential solutions with the team, as its much easier for them to visualise the idea and share their feedback, and also outline the arrangement of the elements on the visual design.
Step 3: “What if” wireframes
Wireframes were great way to discuss potential solutions with the team, as its much easier for them to visualise the idea and share their feedback, and also outline the arrangement of the elements on the visual design.



Minor fixes. Major impact
Minor fixes. Major impact


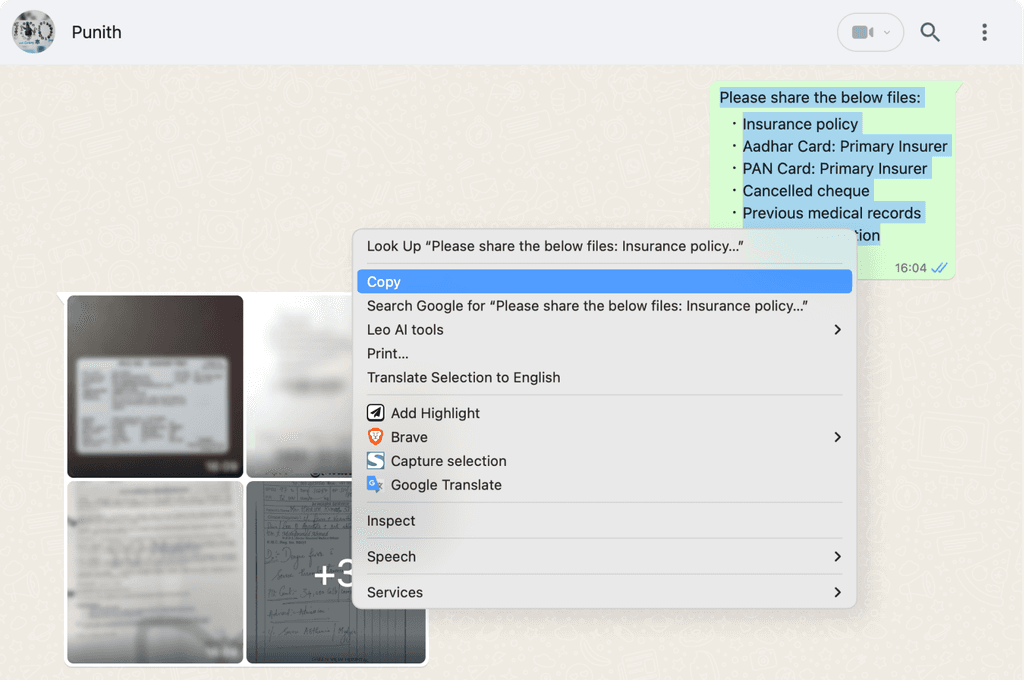
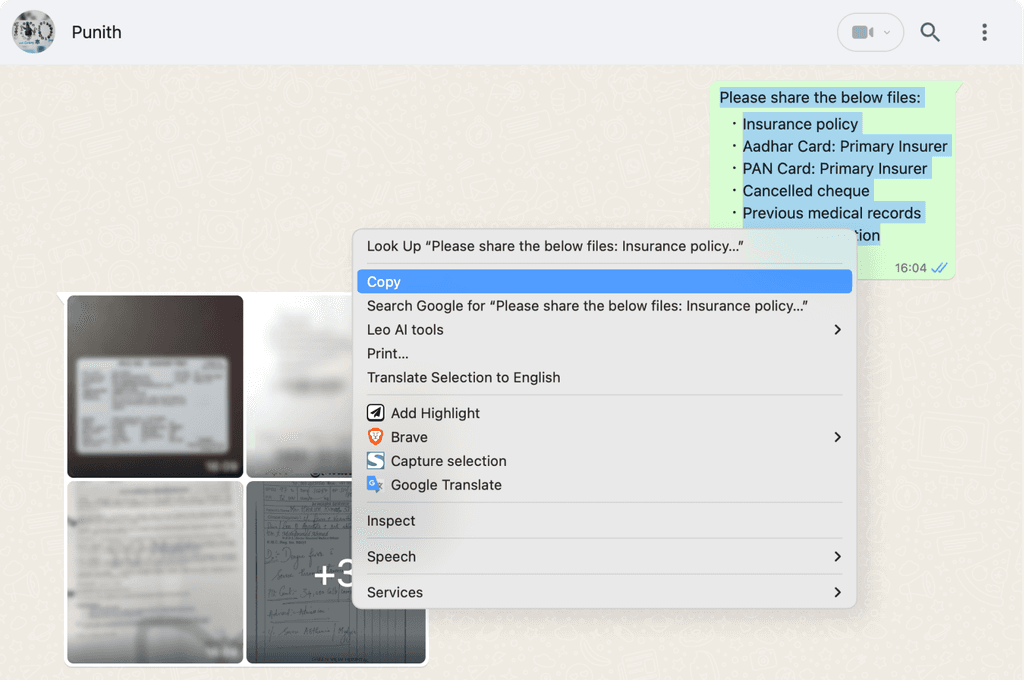
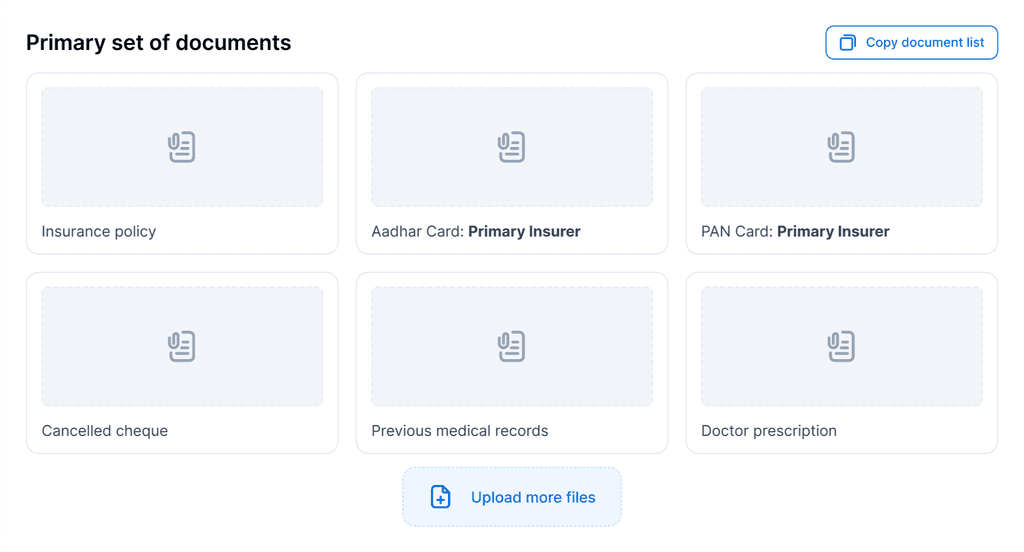
User copied the document list from previous chats or enters the document names manually
User copied the document list from previous chats or enters the document names manually


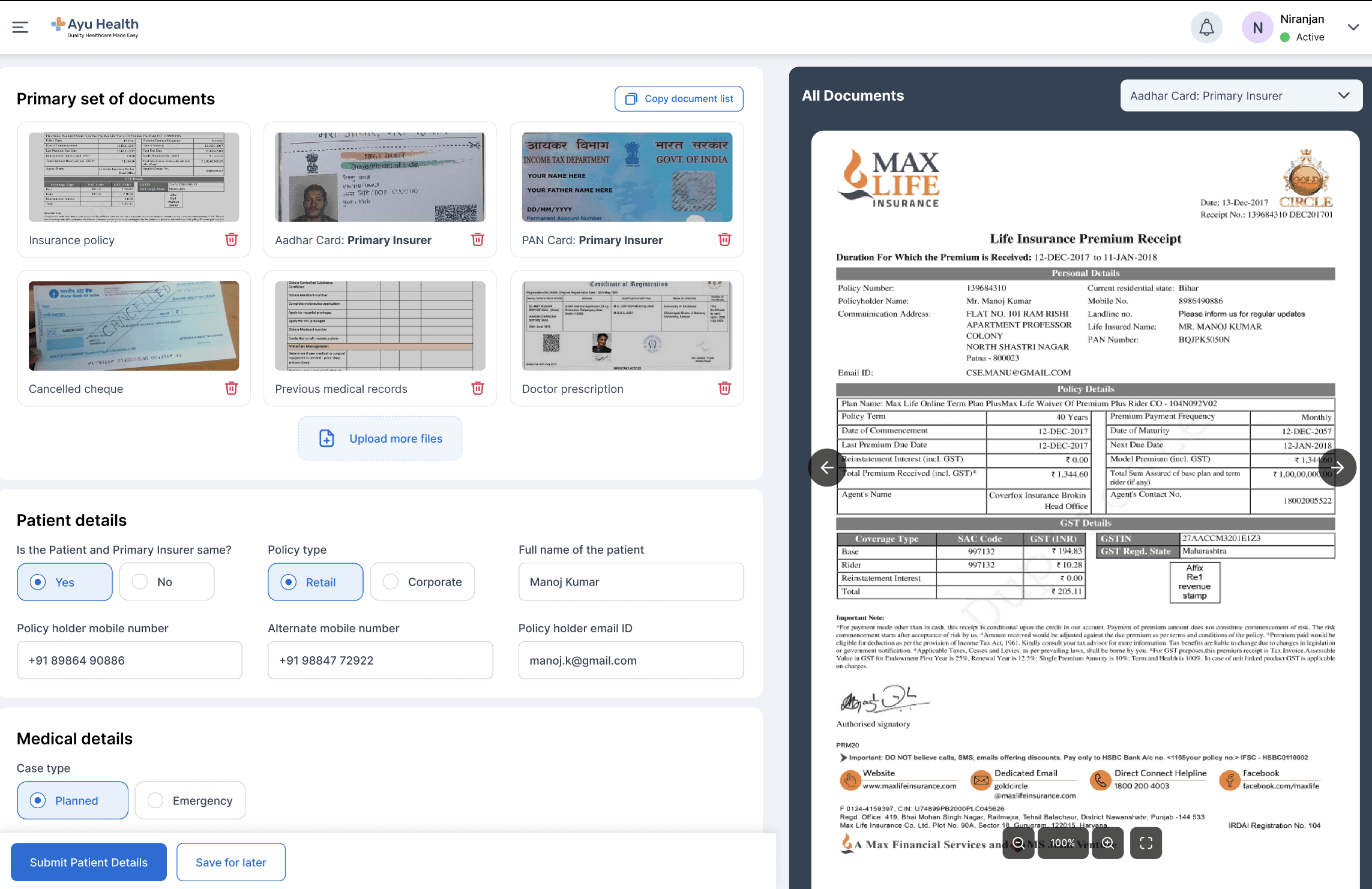
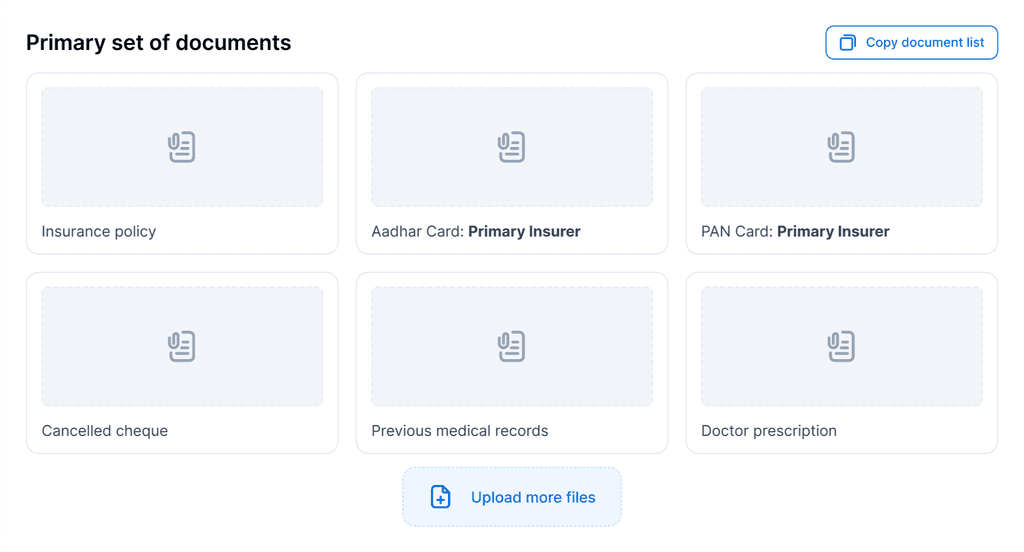
A button that simply copies a predefined text and document list to your clipboard
A button that simply copies a predefined text and document list to your clipboard
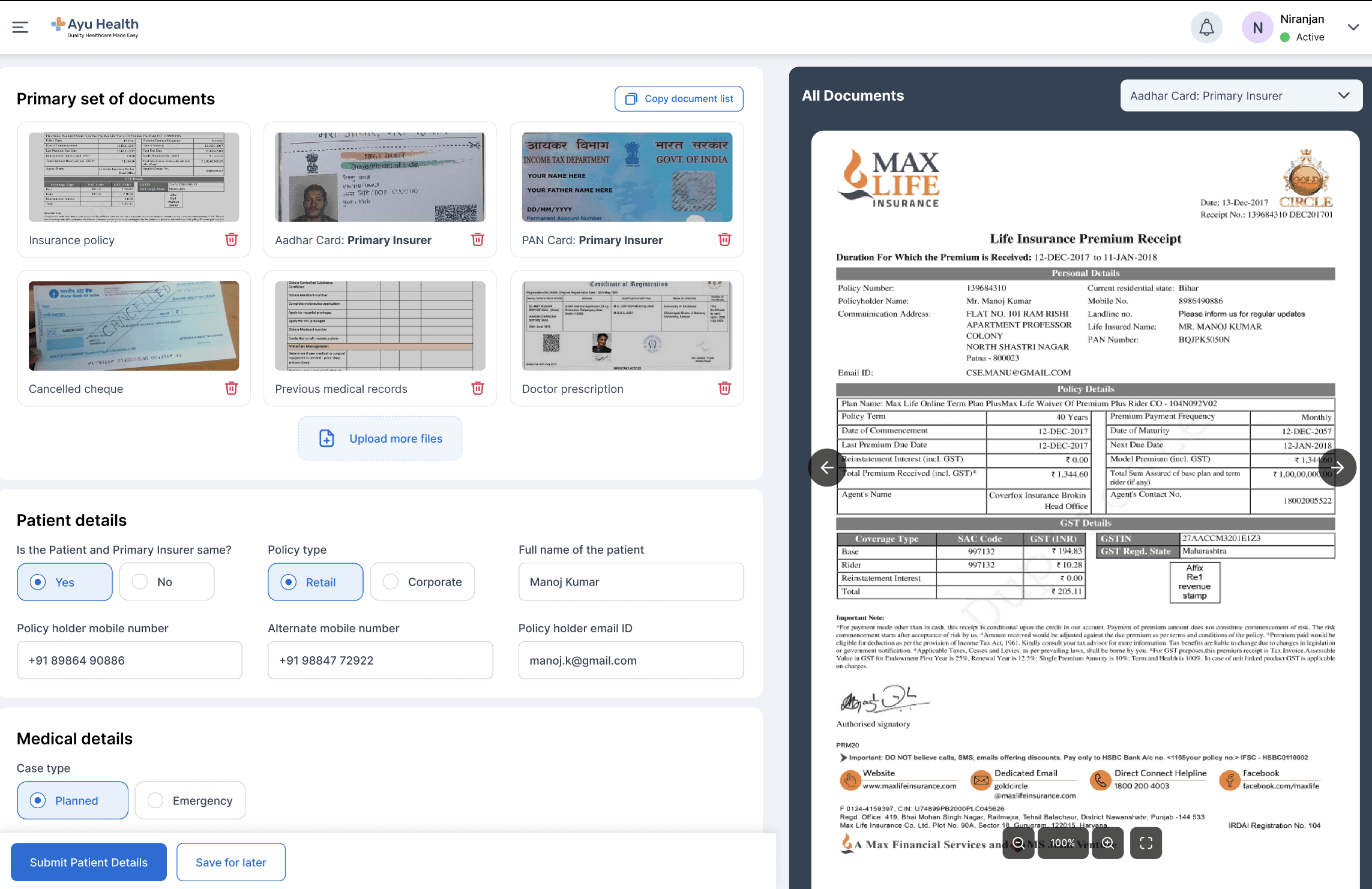
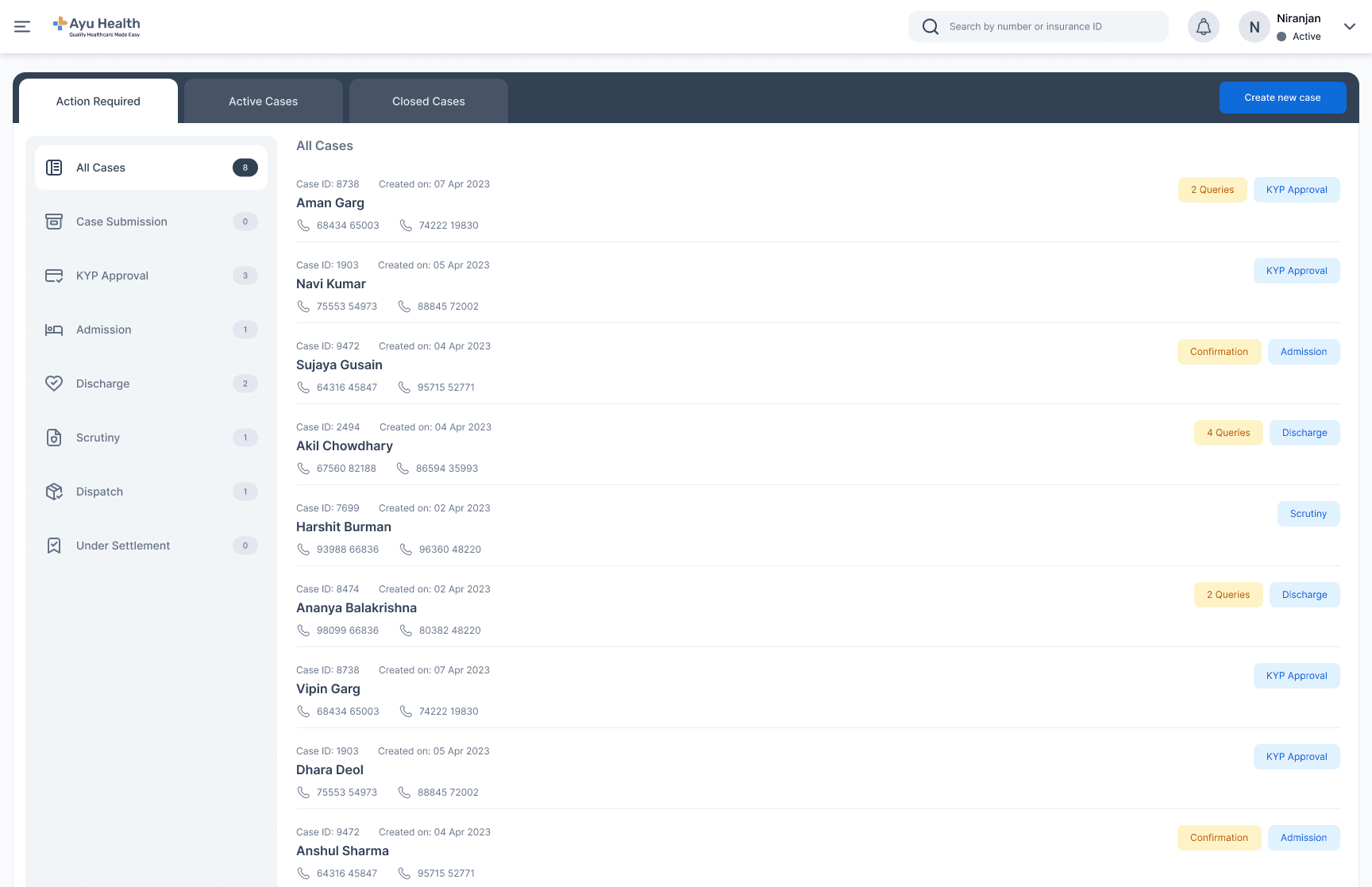
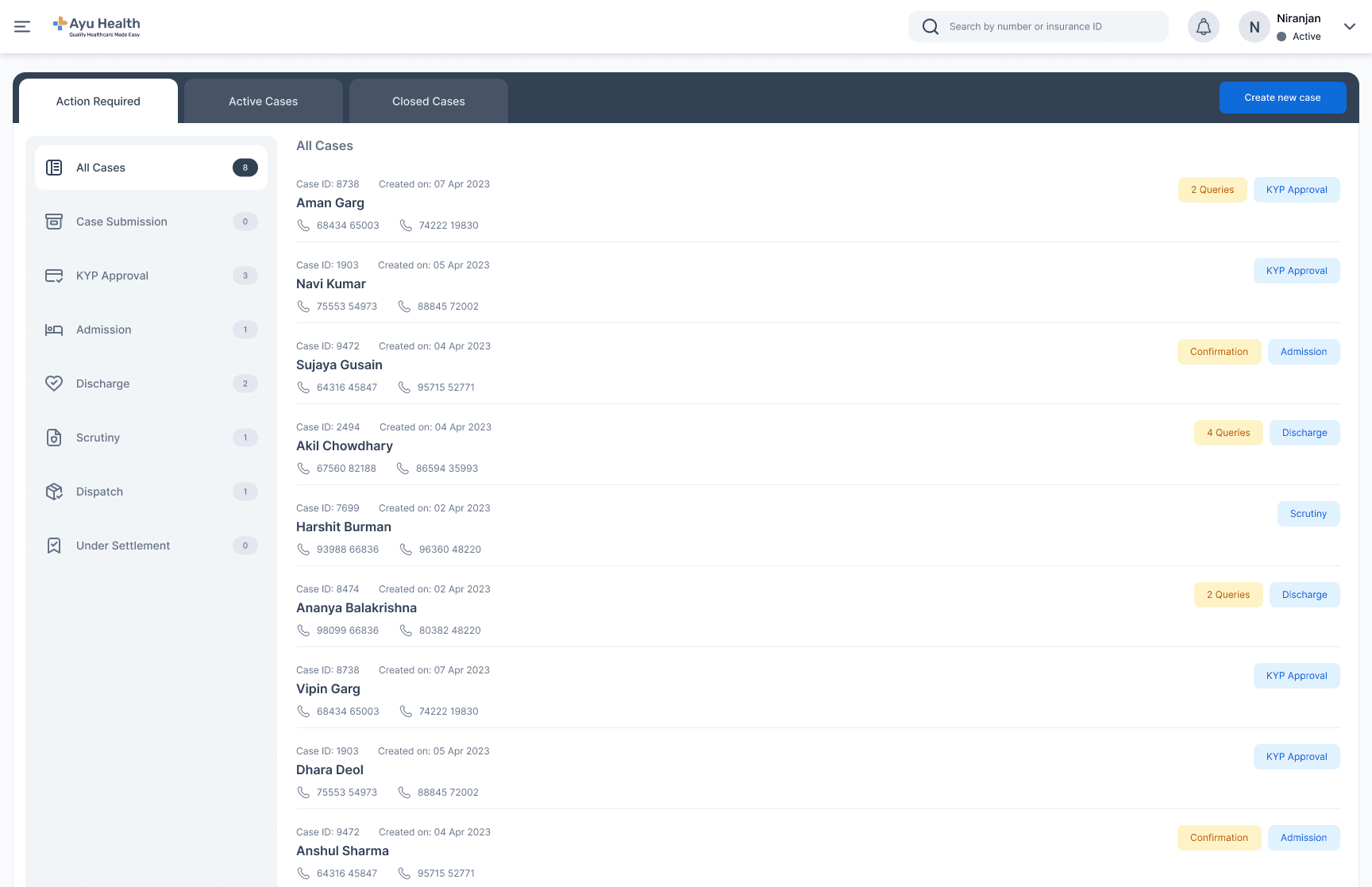
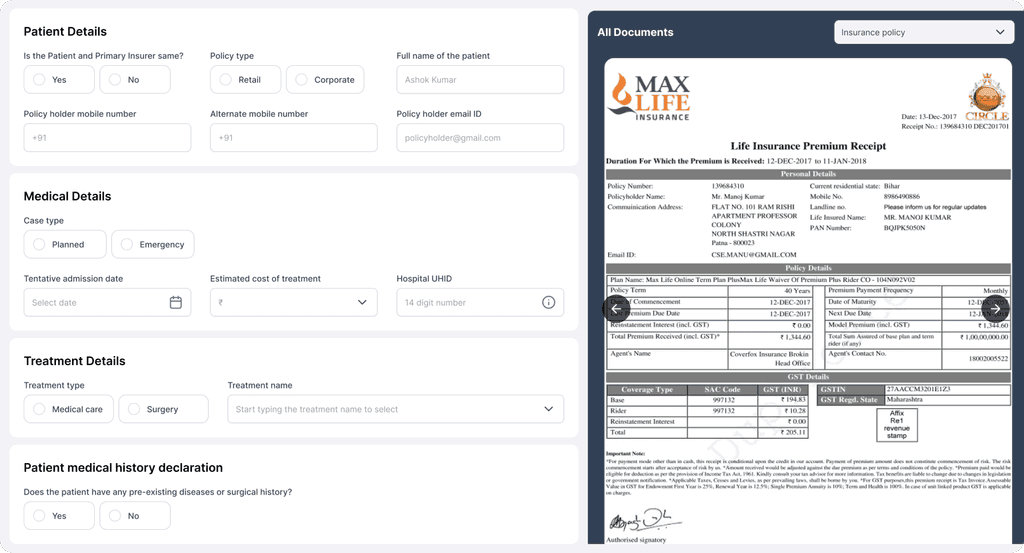
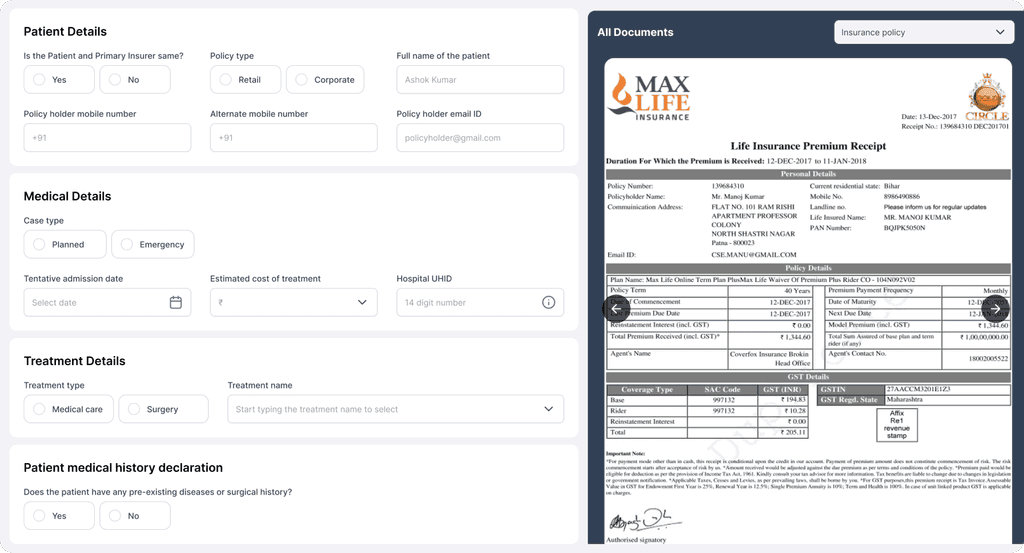
From Multi-Tab Chaos to Split-Screen Efficiency
From Multi-Tab Chaos to Split-Screen Efficiency
I observed that the users would open our portal in one tab and view documents in WhatsApp Web on the next tab.
The user would quite literally go to the document, memorize the name, come to the portal, and enter it. For details that were a bit harder to remember, they would write them on a piece of paper and then enter them on the portal.


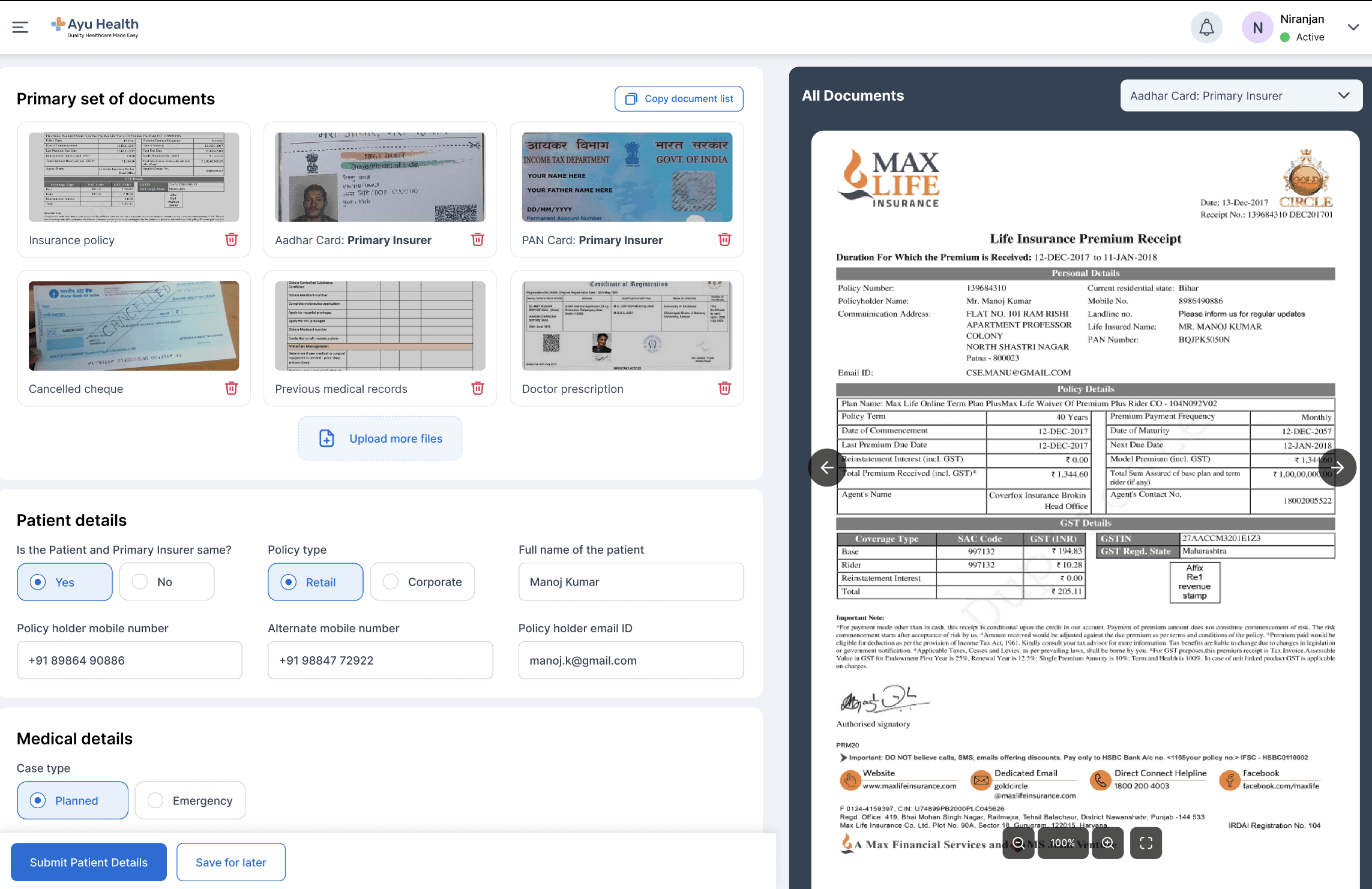
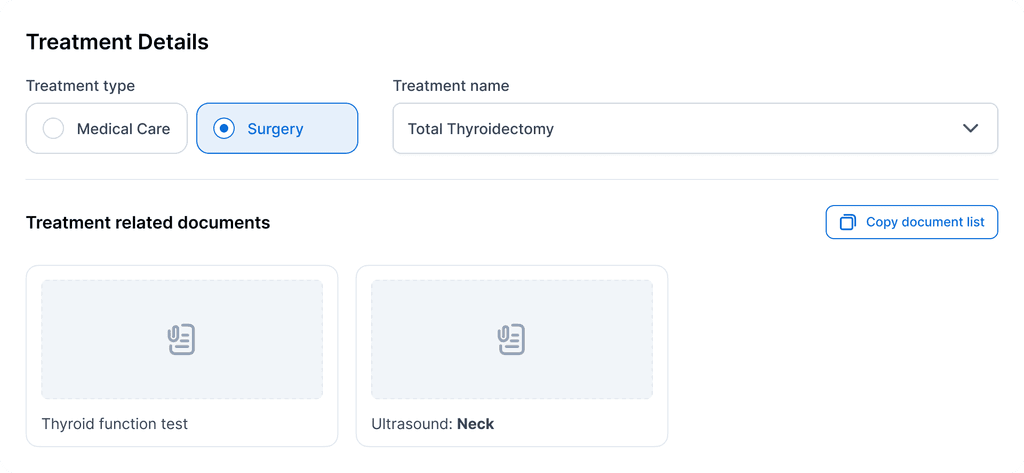
Dynamic linking of treatments to medical documents
Dynamic linking of treatments to medical documents
With a great effort from our analytics team, we analyzed hundreds of cases and successfully mapped each treatment to the supporting medical documents required for approval.
This significantly reduced the number of queries raised by doctors in later stages of the process.
With a great effort from our analytics team, we analyzed hundreds of cases and successfully mapped each treatment to the supporting medical documents required for approval.
This significantly reduced the number of queries raised by doctors in later stages of the process.
With a great effort from our analytics team, we analyzed hundreds of cases and successfully mapped each treatment to the supporting medical documents required for approval.
This significantly reduced the number of queries raised by doctors in later stages of the process.

Version 3 — Quality check using HyperVerge & Google’s LLM
Version 3 — Quality check using HyperVerge & Google’s LLM


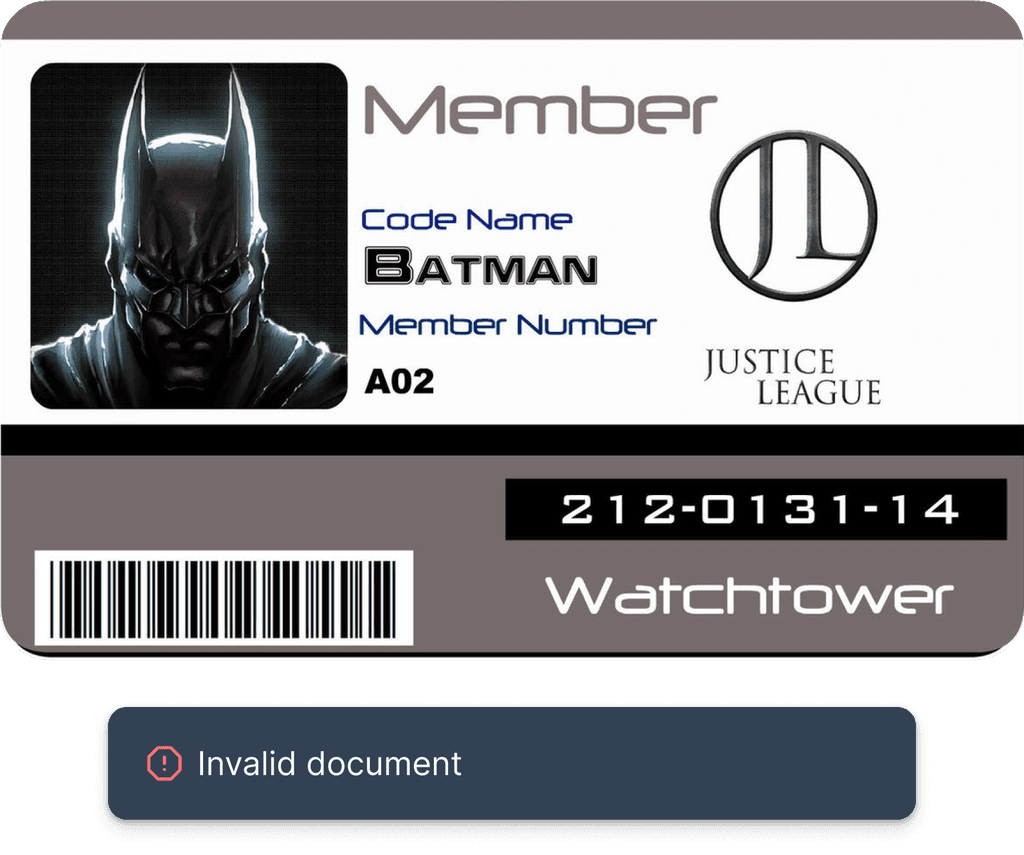
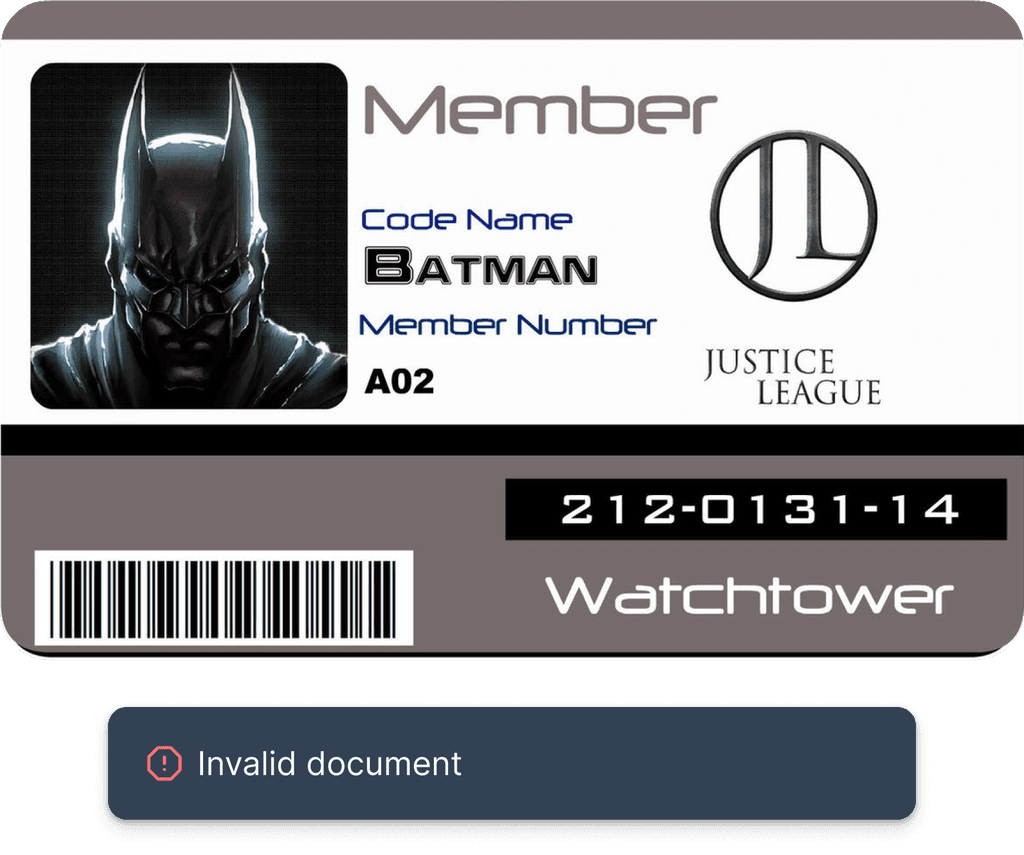
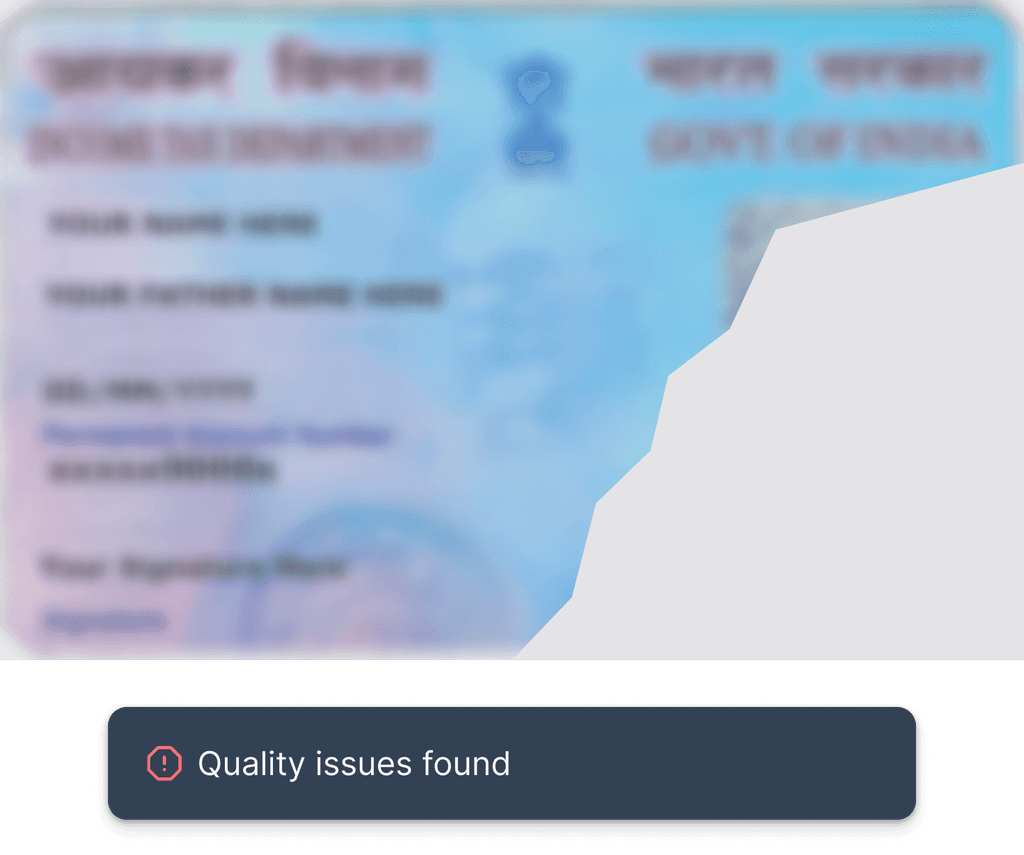
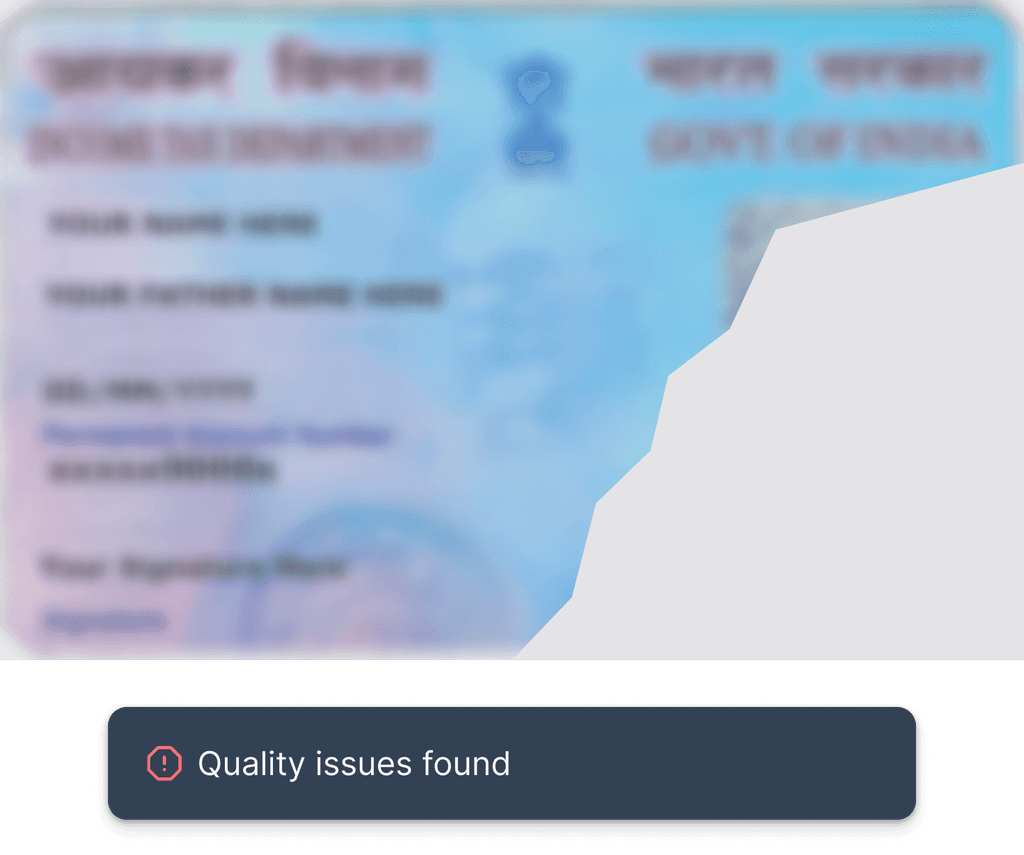
We partnered with HyperVerge's ID card OCR quality checks to prevent issues like blurred, glared, or partial images uploaded by the hospital team.
We partnered with HyperVerge's ID card OCR quality checks to prevent issues like blurred, glared, or partial images uploaded by the hospital team.


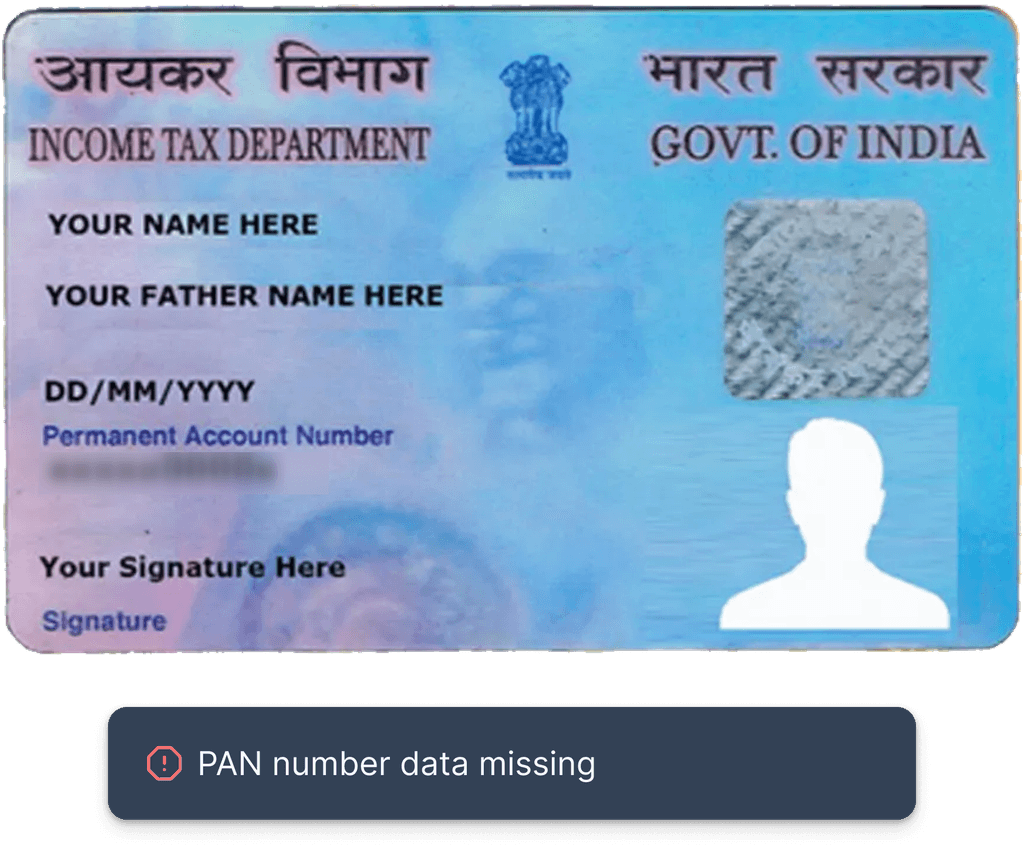
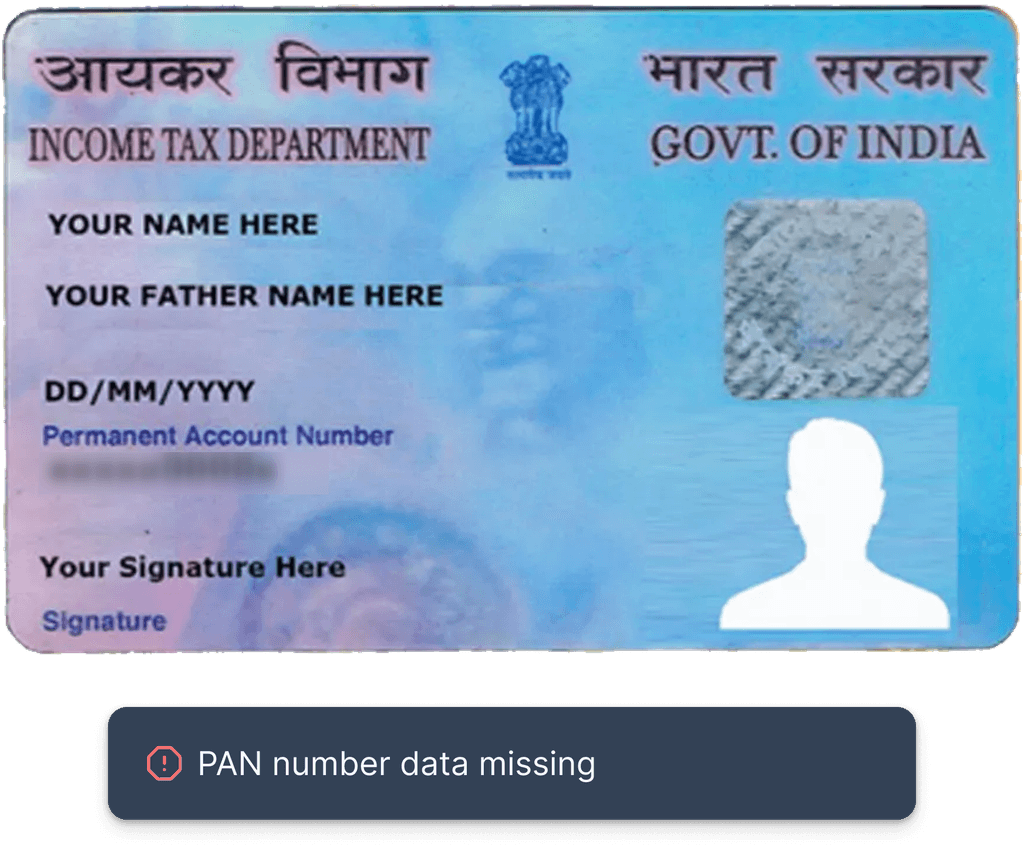
We trained the Gemini model using our data and documents and used Vertex AI to create text prompts to extract and verify important details on these documents.
We trained the Gemini model using our data and documents and used Vertex AI to create text prompts to extract and verify important details on these documents.
By using these tools, we were able to resolve the majority of file-related issues at the source. This led to fewer queries being raised, which in turn sped up the overall approval process.
By using these tools, we were able to resolve the majority of file-related issues at the source. This led to fewer queries being raised, which in turn sped up the overall approval process.






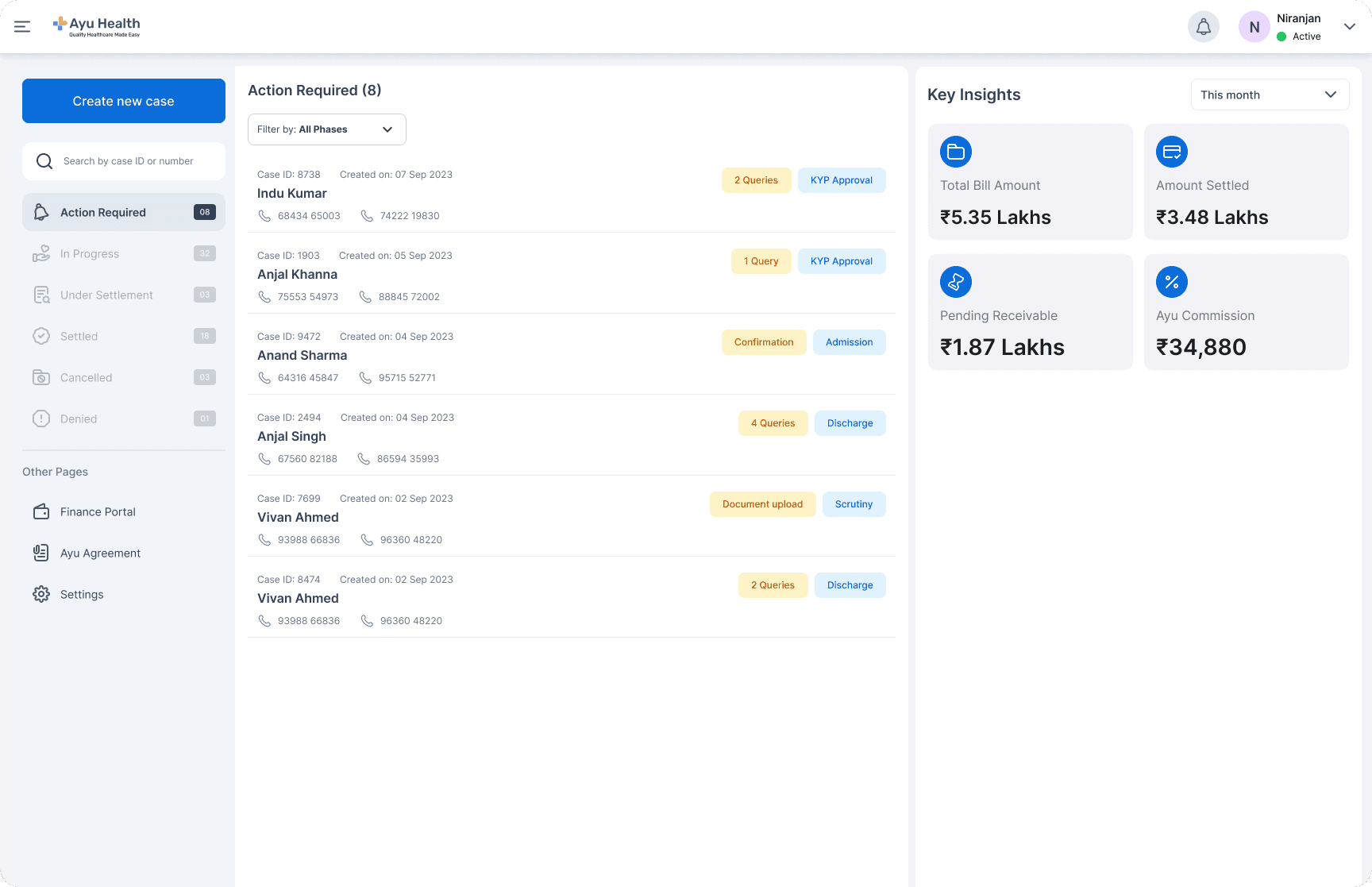
With data, user insights and the power of iterative design, we managed to bring down the approval time from over 4 hours to under 45 mins.
With data, user insights and the power of iterative design, we managed to bring down the approval time from over 4 hours to under 45 mins.
This case study was a walkthrough of a very small flow of a much larger product, but the process of problem solving remained same throughout. I had a great experience leading the design and direction on such crucial product, and connecting with so many different demographic of users and stakeholders.
This case study was a walkthrough of a very small flow of a much larger product, but the process of problem solving remained same throughout. I had a great experience leading the design and direction on such crucial product, and connecting with so many different demographic of users and stakeholders.